HTML là gì? Ở thời đại bùng nổ thông tin như hiện nay thuật ngữ HTML vốn không còn quá xa lạ với chúng ta. Ngay cả chính bài viết này cũng được tạo nên một phần bởi nó. Vậy, HTML là gì? Được tạo ra và hoạt động ra sao? Tất cả thông tin chi tiết về HTML sẽ được Mua bán chia sẻ tại bài viết này!
Khái niệm về HTML
HTML là gì?
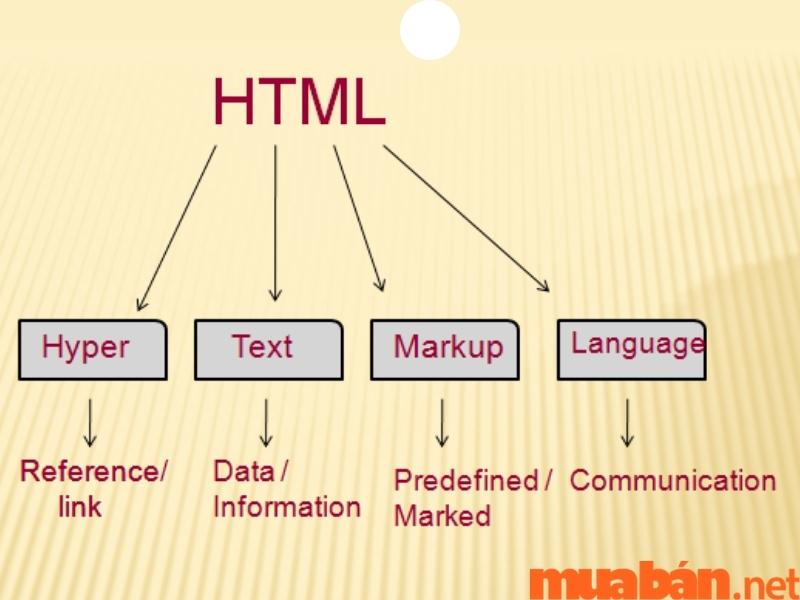
HTML viết tắt của cụm từ Hypertext Markup Language với ý nghĩa là “Ngôn ngữ đánh dấu siêu văn bản”. HTML sử dụng để thiết lập trang web. Ví dụ với một website thì các trang, các thành phần tin, ảnh, bài viết… đều được xây dựng dựa trên hệ thống HTML.
HTML đóng vai trò định dạng, thiết kế cấu trúc các thành phần của một trang web hay các ứng dụng web, heading, links, hay phân chia giữa các đoạn văn…
Một tập tin HTML được hình thành từ các phần tử HTML, trong đó nó đã được quy định bởi các tag hay còn gọi là thẻ, nhãn. Chúng được lưu dưới dạng đuôi mở rộng là .html hay .htm. Mỗi thành tố trong HTML sẽ tạo nên website.

Lịch sử hình thành HTML
HTML là gì? Lịch sử ra đời của HTML là gì? HTML được sáng tạo bởi một nhà vật lý học (Thụy Sĩ), ông là Tim Berners-Lee. Ban đầu ý tưởng của ông nhằm xây dựng hệ thống hypertext – siêu văn bản hay còn là văn bản chứa link trên internet.
Vào năm 1992 phiên bản đầu tiên của HTML được xuất bản, gồm 18 tags HTML. Sau này, HTML phiên bản mới đều được thêm tags và attributes mới. Hiện nay, HTML có hơn 140 tags, trong đó có một số tag bị tạm ngưng hoạt động.
Bản mới nhất của HTML là HTML5. HTML5 được cải tiến thêm các tags markup với ý nghĩa xác định thể loại của nội dung. Ví dụ thường thấy nhất là <article>, <header>, <footer>.
Giờ đây HTML đã trở thành chuẩn mực của website bởi được vận hành và phát triển tối ưu hơn, giúp người dùng dễ dàng kiểm tra về tình trạng phiên bản mới nhất của HTML tại trang chủ của W3C (World Wide Web Consortium – Tổ chức tiêu chuẩn quốc tế chính cho World Wide Web).

HTML có phải là ngôn ngữ lập trình không?
Nhiều người thường lầm tưởng HTML là ngôn ngữ lập trình. Vậy, HTML có phải ngôn ngữ lập trình không? Câu trả lời là không! Bởi dù HTML là thành phần chính cấu tạo nên thành phần của website nhưng nó không phải là một ngôn ngữ lập trình nhé. Thực chất nó không tạo ra các chức năng “động” cho trang web mà chỉ định dạng nên bố cục và nội dung của web mà thôi.

HTML hoạt động như thế nào?
HTML với hệ thống các mã ngắn được quản trị viên trang web nhập vào một tệp siêu văn bản đây là các tag. Với một HTML document khi hoàn thiện sẽ được lưu dưới dạng đuôi .html hay .htm. Các files tài liệu này sau khi được các trình duyệt web như Internet Explorer, Google Chrome, Safari đọc hiểu nội dung và hiển thị chúng để người dùng xem được những nội dung này.
Một trang web được hình thành bởi một loạt các thẻ HTML hay còn được gọi là “element” biểu thị từng loại nội dung trên trang như thẻ header, thẻ title, thẻ body,… Cấu trúc thẻ HTML thường ở dạng <tagname></tagname> với một tag mở và một tag đóng.
Ưu điểm và nhược điểm của HTML là gì?
HTML mang đến cho người dùng nhiều ưu điểm và cả những hạn chế trong quá trình sử dụng.
Những ưu điểm khi sử dụng HTML
- HTML là nguồn tài nguyên hỗ trợ lớn.
- HTML hoạt động tương thích nhất trên hầu hết các trình duyệt phổ biến hiện nay.
- HTML có cách sử dụng rất dễ dàng.
- Cấu trúc các markup của HTML ngắn gọn và tính đồng nhất cao.
- Hiện nay HTML có mã nguồn mở và miễn phí.
- Được vận hành tốt W3C nổi tiếng nhất thế giới.
- HTML tích hợp tốt với nhiều loại ngôn ngữ lập trình như PHP, Node.js,…
Nhược điểm của HTML
- Mất thời gian tạo lập mỗi trang riêng biệt và không được phép trùng lặp dù chỉ là các footer, header…
- Việc đọc và hiển thị tập tin HTML khá khó khăn, có tình trạng lỗi nhiều và khó đọc được nội dung của tài liệu HTML.
- Chậm cập nhật nên khó năm bắt và hiểu các file HTML chính xác nhất.

Vai trò của HTML trong lập trình website
Vai trò của HTML giống như dàn ý của một bài văn, cấu trúc xương trong một cơ thể, nó thể hiện cấu trúc cơ bản nhất của một website. Cùng với các thành phần kết nối, xây dựng hỗ trợ khác tạo nên một website hiệu quả và hoạt động mượt mà nhất.
Có thể nói HTML là thành phần không thể thiếu khi xây dựng một website, nó thể hiện vai trò của mình ở bất cứ nền tảng nào, mục đích ra sao. Như vậy một website được xây dựng không thể thiếu các yếu tốt của HTML và nó là loại ngôn ngữ cơ bản nhất để các nhà phát triển website xây dựng và phát triển.
Các thuật ngữ HTML phổ biến
HTML document
HTML document hay tài liệu HTML đây là một tập tin có đuôi mở rộng dạng .htm hoặc .html và được tạo nên từ nhiều phần tử HTML.
HTML tag
HTML tag hay còn gọi là thẻ HTML. HTML tag thường có cấu trúc dạng: <tagname> là thẻ mở; </tagname> là thẻ đóng. Nó có nhiệm vụ đánh dấu, phân loại các phần tử nhất định của trang web.
HTML attribute
HTML attribute hay một thuộc tính HTML dùng để tùy chỉnh đối với các thẻ trong HTML và chúng luôn nằm trong các thẻ mở, có dạng như sau:
<tagname attribute1=”…” attribute2=”…”>….</tagname>
HTML element
HTML element hay còn gọi là phần tử HTML là tất cả những gì bắt đầu từ thẻ mở cho đến thẻ đóng. Đối với thẻ HTML element không có thẻ đóng thì chúng được coi như một phần tử rỗng.
Ví dụ: <p>Đây là ví dụ HTML, bao gồm cả thẻ mở và thẻ đóng nhé</p>

Tham khảo ngay những tin đăng tuyển dụng việc làm lương cao, đi làm ngay, mới nhất
So sánh giữa HTML và HTML5
HTML là một trong những phát minh tuyệt vời của công nghệ thế giới. Từ khi ra đời đến nay luôn được chú trọng cập nhật, đổi mới. Điển hình là HTML5 – một phiên bản cập nhật mới nhất của HTML. Giữa chúng có những khác biệt và vượt trội qua phân tích dưới đây của Mua bán:
Definition: HTML5 là phiên bản tốt nhất của HTML với những tính năng vượt trội. Điển hình là markup, một yếu tố chính để tương tác với công nghệ web với việc hỗ trợ cấu trúc và trình bày nội dung tối ưu hơn.
Multimedia Support: HTML5 so với HTML truyền thống được tích hợp thêm các chức năng hỗ trợ hình ảnh, video, âm thanh hiện đại hơn.
Geographical Support: Phiên bản HTML5 hiện nay đã sử dụng JavaScript Geolocation API giúp theo dõi vị trí của tất cả người truy cập website. Đây là lợi thế mới giúp xóa bỏ hạn chế của người dùng thiết bị di động.
Storage: Không còn giới hạn về không gian lưu trữ HTML5 có thể tích hợp với nhiều không gian lưu trữ khác nhau.
Communication: Với HTML5 đã có sự hỗ trợ Web Socket, do đó có thể giao tiếp song song giữa Server và Client.
Browser compatibility: HTML cũ có độ tương thích rộng hơn so với HTML5 khi phiên bản nâng cấp này không phải trình duyệt nào cũng được hỗ trợ.
Threading: Trong HTML5 được phép chạy trên nhiều luồng khác nhau mà vẫn giữ hiệu suất ổn định, cao.
Error Handling: HTML5 thông minh hơn khi tích hợp sửa lỗi sai, cú pháp trực tiếp trong quá trình xây dựng.

HTML, CSS, và JavaScript liên quan với nhau như thế nào?
Có thể hiểu đơn giản về sự liên quan của các ngôn ngữ HTML, CSS, JavaScript như các công cụ xây dựng một website hoàn chỉnh.
- HTML làm nhiệm vụ cung cấp cấu trúc cơ bản của các trang web. Sau đó được cải tiến và sửa đổi bởi các công nghệ khác như CSS và JavaScript.
- CSS được sử dụng vào mục đích để kiểm soát trình bày, định dạng và bố cục của một trang nhỏ trong website, lớn hơn là cả trang web. Ví dụ background, màu sắc, bố cục.
- JavaScript được sử dụng để kiểm soát hành vi của các yếu tố khác nhau. Ví như khi người dùng nhấp chuột vào các phần tử nhất định trên web thì nó sẽ thực hiện một chức năng riêng. Ví dụ: slider, pop-up và thư viện ảnh.
Như vậy có thể thấy, HTML là một ngôn ngữ quan trọng, tuy nhiên nó không phải là tất cả mà một trang web chuyên nghiệp còn phụ thuộc vào các yếu tố khác như CSS, JavaScript. Và hãy coi HTML giống như một con người với đầy đủ các bộ phận, CSS là hình thức bề ngoài thể hiện qua quần áo và JavaScript là nhân cách thể hiện qua chức năng vị trí, cách ứng xử của họ.
>>> Xem thêm: Ngôn ngữ java là gì? Ưu – Nhược điểm? Làm sao để học?

Những câu hỏi thường gặp về HTML
Đối với những bạn đang tìm hiểu và muốn bắt đầu học HTML thường có các câu hỏi phổ biến sau đây:
Phân biệt sự khác nhau giữa các phần tử và các thẻ trong HTML là gì?
Các thành phần HTML giao tiếp với trình duyệt web để hiển thị văn bản. Các phần tử được bao quanh bởi dấu ngoặc <>, chúng là thành phần tạo thành các thẻ HTML. Còn các thẻ HTML thì thường đi theo cặp và chứa các nội dung bên trong.
Cách để giữ các phẩn tử danh sách trong file HTML?
Sử dụng inden là cách giữ các phẩn tử danh sách thẳng trong file HTML.
Với 01 siêu liên kết (hyperlink) chỉ có thể áp dụng cho văn bản đúng không?
Sai. Siêu liên kết này sẽ được áp dụng cho cả văn bản và hình ảnh.
Có thể tạo một văn bản nhiều màu trên một trang web?
Hoàn thoàn có thể. Cách tạo đơn giản là bạn sẽ sử dụng thẻ <font color =”color”> </font> cho từng văn bản cụ thể mà bạn muốn.
Có tất cả bao nhiêu thẻ được sử dụng khi phân tách các đoạn văn?
Tổng có ba thẻ được sử dụng để tách văn bản. Thẻ <br> được sử dụng để xuống dòng, các thẻ còn lại là <p> và <blockquote>.
Canvas sử dụng trong HTML 5 là gì?
Canvas công dụ trong HTML5, được thể hiện dưới dạng một khoảng trống HTML được sử dụng để vẽ đồ họa.
Thẻ HTML văn bản được hiển thị như thế nào?
Hiển thị như sau: <p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <strong>, <em>, <abbr>, <acronym>, <address>, <bdo>, <blockquote>, <cite>, <q>, <code>, <ins>, <del>, <dfn>, <kbd>, <pre>, <samp>, <var> and <br>
Mục đích của thuộc tính alt trong thẻ IMG là gì?
Chức năng chính là cung cấp thông tin về hình ảnh trong trường hợp người dùng không xem được ảnh do sai đường dẫn hoặc không tìm thấy ảnh. Bên cạnh đó một số trường hợp thuộc tính alt được dùng trong mục đích trang trí, đôi khi còn bị bỏ trống.
Làm thế nào để chèn một biểu tượng bản quyền trên một trang web?
Thường thấy nhất là biểu tượng ©, © để chèn biểu tượng bản quyền trên trang web HTML.
Công dụng của thẻ span là gì?
Với mục đích chính là thực hiện thiết kế trên văn bản, thẻ span sẽ có chức năng về:
- Cung cấp màu văn bản
- Cung cấp hình nền cho văn bản
- Cể đánh dấu một văn bản màu
Khác biệt lớn nhất giữa DIV và SPAN là gì?
Thẻ DIV được sử dụng cho nội dung có nghĩa là cho một đoạn nhỏ hoặc các dòng nhỏ trong khi thẻ SPAN lại được sử dụng cho nhiều dòng hơn và nó là dòng khối.
Liên kết hoạt động và liên kết bình thường khác nhau như thế nào?
Sự khác biệt chính là các trình duyệt nhận ra là các liên kết hoạt động khi có con trỏ chuột trên đầu siêu liên kết hoặc khi liên kết có tiêu điểm trong khi các liên kết bình thường không có bất kỳ tiêu điểm nào.
Có tổng bao nhiêu loại CSS có thể được bao gồm trong một HTML?
Trong một HTML có 3 loại CSS như sau:
- CSS nội tuyến
- Biểu định kiểu bên ngoài
- Biểu định kiểu nội bộ
Biểu mẫu trong HTML có ý nghĩa là gì?
Biểu mẫu được sử dụng để lấy thông tin đầu vào của người dùng khi họ trải nghiệm website, bên cạnh đó nó làm chức năng lưu trữ chúng trong cơ sở dữ liệu. Điển hình có thể dễ nhận thấy các biểu mẫu trên website như: hộp văn bản, menu thả xuống, hộp kiểm hoặc nút radio.

HTML là gì? HTML có vai trò ra sao và nó được ứng dụng như thế nào trong công nghệ? Tất cả những thông tin trên đã được Mua bán chia sẻ gần gũi và dễ hiểu nhất nhằm giúp bạn hiểu biết cơ bản về dạng ngôn ngữ đặc biệt này.
Tại bài viết này Mua bán đã cung cấp thông tin chi tiết về HTML là gì? Hy vọng đã giúp bạn hiểu thêm về khái niệm này. Đừng quên truy cập vào Mua bán để tìm việc làm với môi trường làm việc, mức lương hấp dẫn hơn nữa nhé.
>>> Đọc thêm:
- Ngôn ngữ Ruby là gì? Ngôn ngữ Ruby có gì hấp dẫn dân IT?
- Ngôn ngữ Assembly là gì và các câu hỏi thường gặp 2022
- UAT là gì? Giải đáp những thắc mắc xoay quanh UAT














![HTML là gì? Thông tin đầy đủ về HTML mà bạn cần biết [HCM] Tuyển Nv Bán Hàng - Thu Ngân -Tạp Vụ Làm Thời Vụ Hoặc Chính Thức](https://cloud.muaban.net/images/thumb-glist/2024/04/12/170/420b2f5d1e8647a98143244766059679.jpg)